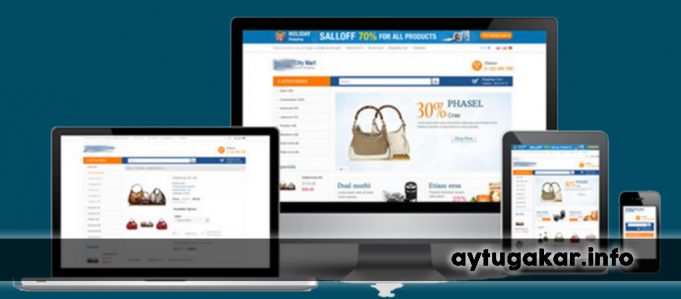
Çok duymaya başladımız bir kavram, baktığımız temanın responsive olup olmadığı. Responsive kelimesi İngilizce’de “duyarlı, cevap niteliğinde olan, esnek, hassas” gibi manalarda kullanılıyor. Bunların tamamı bize aynı şeyi ifade ediyor aslında. Responsive temalar, farklı çözünürlüklerdeki izlemelerde düzgün bir görünüm vermeyi hedefleyen temalar olarak karşımıza çıkıyor. Günümüzde internete bağlanmak için çok fazla araç bulunduğu düşünülerek ihtiyace binaen geliştirilmiş olan bu temalar bazen tam da istediğiniz neticeyi verirken, bazan bu temaları yönetmek pek de kolay olmayabiliyor.
Responsive Tema Nasıl Tasarlanır?
Responsive temalar HTML ve CSS bilen herkesçe tasarlanabilen temalardır. Mantığı, temanın bazı bloklarının bazı çözünürlüklerde gösterilmemesi, farklı gösterilmesi ya da farklı alanda gösterilmesi üzerine kuruludur. Çoğunlukla internet erişimi sağlanan 480 px (iPhone yatay), 320 px (iPhone düz), 600 px ve 768 px (tabletler) ve 1024 (tabletler ve masaüstü) çözünürlükler için tasarlanır. CSS tabanlı olan bu düzenlemeler, farklı tarayıcılar ve mobil için farklı tasarımlar ya da subdomain çalışmaları ile alanların büyümesinin de önüne geçmiş oluyor. Tasarımda CSS media query kullanılır. Aşağıdaki kullanım en temel örneği sergiler:
{kod}
@media media and (device-width:1024px) {
}
@media media and (max-device-width:320px) {
}
@media media and (min-device-width:800px) {
}{/kod}
Bu kısa anlatım yalnızca tanımlama amacı taşımaktadır. Böylelikle responsive etiketli bir tema gördüğünüzde bunun tam olarak neyi ifade ettiğini anlayabiliriz. İşin tasarım kısmına gelince, CSS bilginizi geliştirmeniz ya da bir bilenden profesyonel destek istemeniz yeterli olacaktır.
Kaynaklar: