HTML etiketler arasında yine sık kullandıklarımızdan biri liste etiketleridir. Liste etiketleri sıralı listeleme, sırasız listeleme ve açıklamalı listeleme şeklinde üçe ayrılmaktadır. Gayet basit olmakla birlikte liste etiketleri, az kullananlarca en çok hata yapılan etiketlerdendir. Liste etiketlerinde dikkat edilmesi gereken nokta, öncelikle liste türü etiketinin, ardından bunun içinde liste öğelerinin yerleştirilmesidir. Bunu bir tablo mantığı gibi düşünmek sanırım işi kolaylaştıracaktır. Anlatım ve örneklerimize geçelim.
ol ve li (Ordered List – List Item) Sıralı liste etiket grubu aynen tablo etiketlerinde olduğu gibi birarada kullanılır. Sıralı liste etiketleri listemizi numaralandırılmış maddeler halinde sunmamızı sağlar. ol etiketi ile sıralı liste sunumunu başlatırken liste öğelerini li etiketi içinde kullanırız. Örneğimize bakarsak:
Sıralı Liste etiketlemesi ile bir liste oluşturmayı deneyin.
ul ve li (Unordered List – List Item) Sıralanmamış Liste etiketi aslında ismi itibariyle yanıltıcı olabilir. Bu dinamik bir karışık liste oluşturmaz. Görevi, listemizi numaralanmamış madde imleri şeklinde oluşturmasıdır. Örneğe bakarak bunu deneyerek görmemizde fayda var.
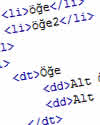
dl dt ve dd (Definition List – Describes the – Defines the Definition) Açıklama Listesi etiketleri de tablo etiketleri mantığında bir gruplama ile kullanılır. dl etiketi liste alanını başlatırken tüm etiketler dl başlama ve bitiş etiketi arasında olacaktır. dt etiketi liste öğesini, dd ise dt öğesinin açıklaması ya da maddelerini oluşturur. Bir dt etiketi altında birden fazla dd etiketli liste ve dl içinde birden fazla dt etiketli liste başlığı oluşturulabilir. Örneğimizi deneyerek tecrübe edin.
Gördüğünüz gibi bu türden listelemede her dt bir liste öğesi ve her dd ise üstündeki dt etiketli başlığın açıklama maddeleri olmakla birlikte hem dt etiketleri hem dd etiketleri kendi metinleri girildikten sonra kapatılmaktadır.
Bir dahaki yazıda adresleme-bağlantı etiketleri ve resim etiketlerinden bahsedeceğim.Şimdilik iyi denemeler.